先日わいひら氏の人気WordPressテーマ「Simplicity」の後継、「Cocoon(コクーン)」が公開された。

と言っても記事執筆時はまだβ版テスト中で、ダウンロードできるのはログインユーザーのみ。
フォーラムにて収集した情報を基に各種修正を行った後、安定版を無料で公開する予定とのこと。
こーちゃんには何かあっても大したダメージにならないサイト(当サイトw)があるので、早速ユーザー登録してβ版へ移行してみたぞ!
目次
Simplicity2からCocoonへ移行した際の初期作業
Cocoonのすごいところ、できること、詳細な設定方法などは恐らくわんさかあふれることになると思うので、ここでは「WordPress歴10ヶ月程度の底辺でもできた!実際にSimplicity2からCocoonへ移行した際に行った作業一覧!」的なノリで書き連ねていこうと思う。
CocoonはSimplicity2との完全な互換性があるわけではないそうなので、当然使っているプラグインや外部ツール、その他カスタマイズによって必要な作業が増減する可能性があるので注意されたし。
ダウンロード~有効化
ダウンロードページはこちら↓

β版テスト中はユーザー登録が必要。
親テーマと子テーマ、両方ダウンロードしよう。
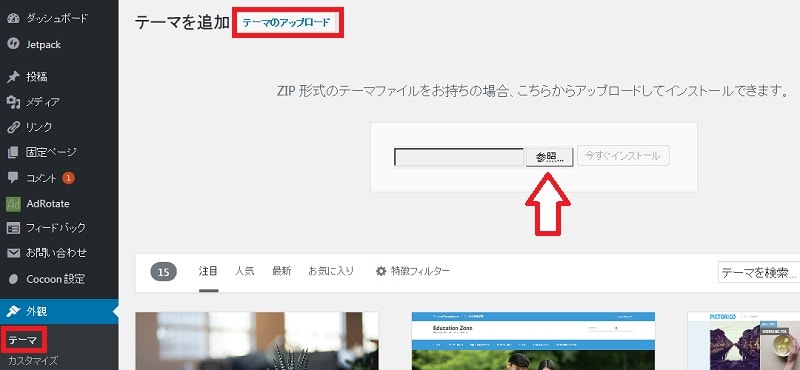
次にダッシュボード(WordPress管理画面)の「外観」-「テーマ」と進み、画面上部の「新規追加」または「+新しいテーマを追加」をクリックして画面を切り替え、画面上部に表示される「テーマのアップロード」を選択。
ここで先ほどダウンロードした親テーマと子テーマを指定してインストールする↓

親テーマと子テーマを両方インストールできたら、子テーマを有効化しよう。
これでとりあえずサイトの大枠はCocoonに切り替わった。
ただし、このままでは「特にSimplicity頼みだった設定」が機能していない状態なので、その辺りを中心に改めていろいろ設定してやる必要がある。
アドセンスの設定
Cocoon(の子テーマ)を有効化したら、アフィカスならまずは少しでも早くアドセンスが表示されるように再設定したいところ。
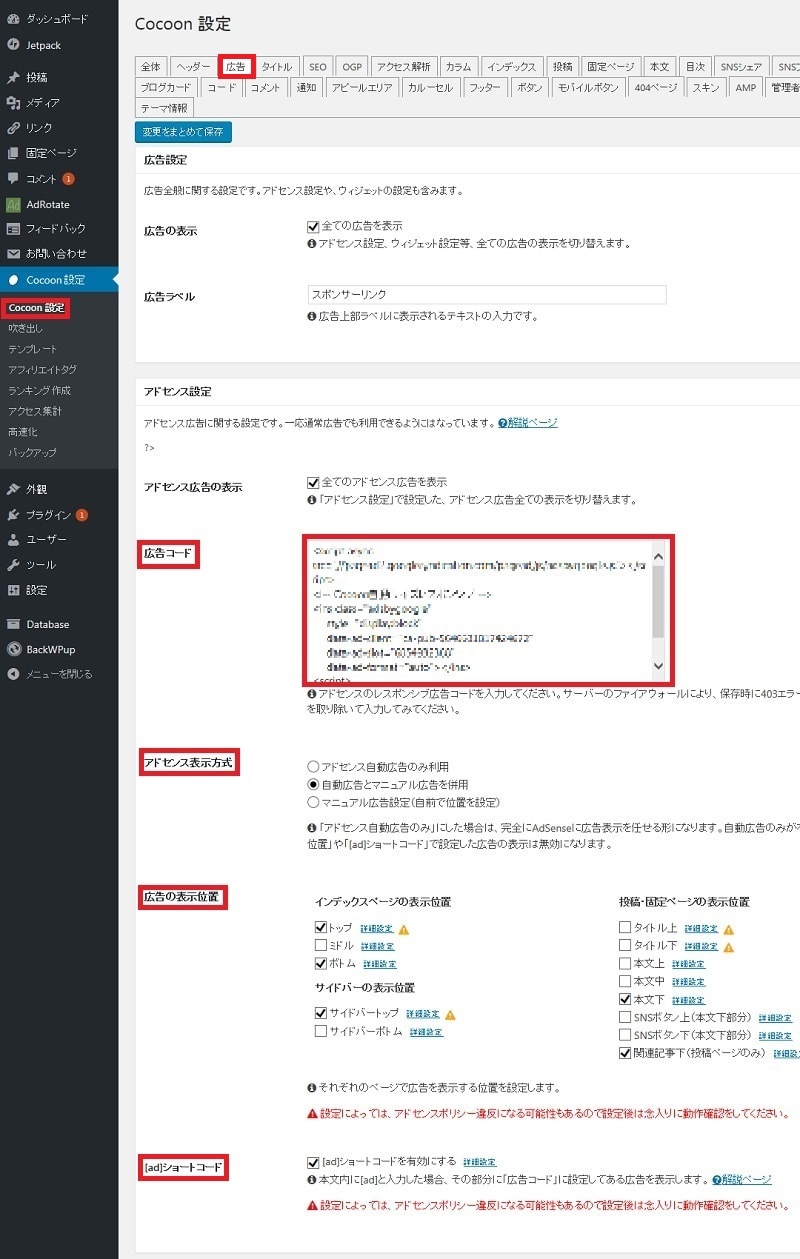
ダッシュボードにある「Cocoon 設定」-「Cocoon 設定」と進み、「広告」タブを選択。
「広告コード」の欄にアドセンスの「テキスト広告とディスプレイ広告」のコードを貼り付けよう。
「テキスト広告とディスプレイ広告」のコードは次の手順で確認する。
- アドセンスにログイン
- 左側のメニューから「広告の設定」-「コンテンツ」-「広告ユニット」と進む
- 「新しい広告ユニット」をクリック
- 「テキスト広告とディスプレイ広告」を選択
- 適当な名前を付け、「保存してコードを取得」をクリック
貼り付ける場所はここ↓

下に「アドセンス表示方式」とあるので、ここで「自動広告のみ」、「自動広告+自分で決めた場所」、「自分で決めた場所のみ」の3種類から表示方法を選ぼう。
自動広告に抵抗がなければ「自動広告とマニュアル広告を併用」を選んで、あとはその下の「広告の表示位置」にて自分が表示させたい場所のみチェックを入れればOK。
自動広告を有効にすればインフィード広告などもお手軽に配置する(される)ことができるので、特に初心者におすすめ。
ちなみにその下にある「 ショートコードを有効にする」にチェックに入れると、記事中に
のショートコードを入れることでアドセンス広告を自由に配置することが可能になる(一行 オンリーとすることで広告が表示される)。こんな感じ↓
アナリティクスとサーチコンソールの設定
続いて「ウィジェットとして貼った広告の見直し」を行いたいところだけど、作業がもたついてアクセス数などが読めなくなるのが個人的にはイヤだったので、Google AnalyticsのトラッキングIDを先に登録(この辺の順序はお好みで)。
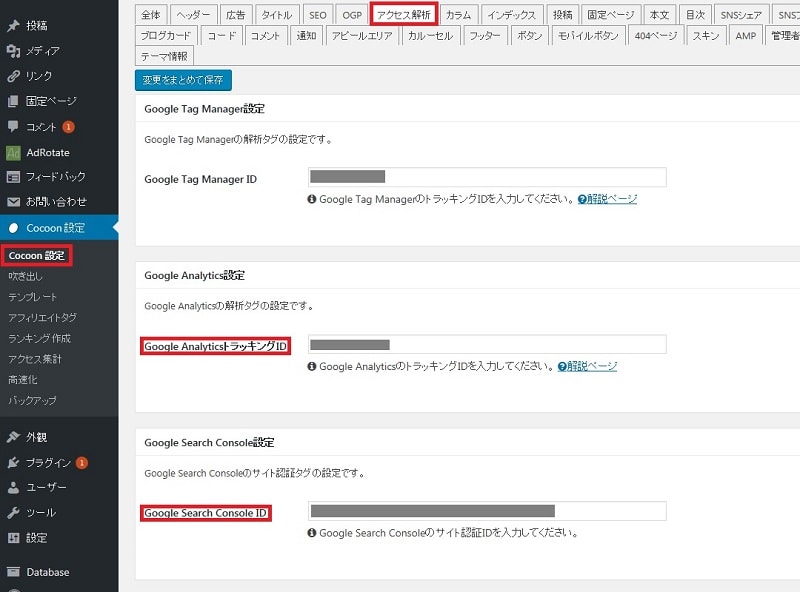
「Cocoon 設定」から「アクセス解析」タブへ進むと、「Google AnalyticsトラッキングID」という欄があるのでここにトラッキングIDをぶちこもう。

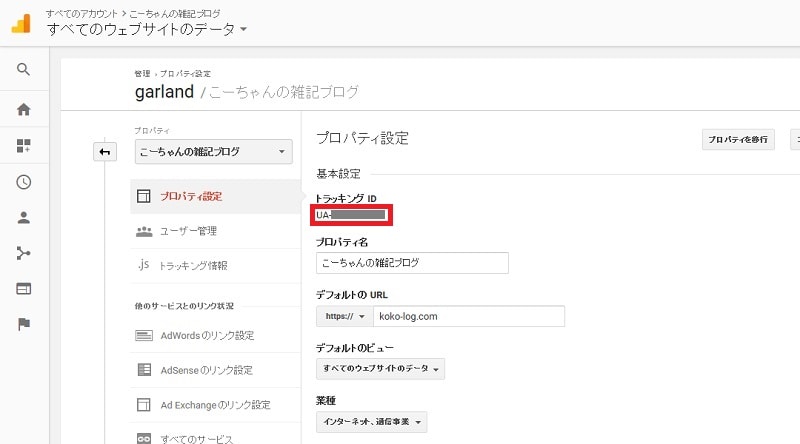
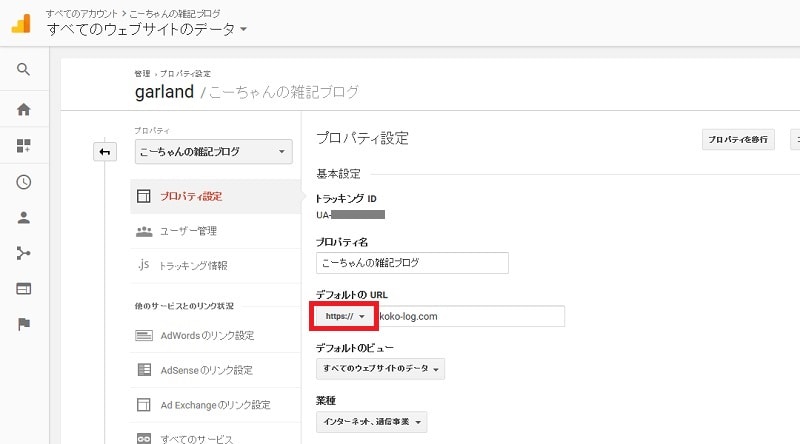
トラッキングIDはアナリティクスにログインして「管理」-「プロパティ設定」と進むことで確認できる(左上の「全てのウェブサイトのデータ」をクリックしても確認できるがコピーはできない)。
次の画像を参照されたし。

ついでに「Google Search Console ID」の欄にサーチコンソールのIDを入力しよう。
サーチコンソールのIDは次の手順で確認できる。
- サーチコンソールにログイン
- 該当するウェブサイト右に表示された「プロパティの管理」をクリックし、「ユーザーの追加/削除」を選択
- 次の画面で「プロパティ所有者の管理」をクリック
- 「確認済みサイト所有者」の「確認の詳細」をクリック→メタタグが表示される
ここで表示されるメタタグの後半の“ ”の間だけをコピペしよう。
Simplicity2を使っていた人は似た作業に覚えがあるんじゃないかな。
Google Tag Managerを使っている場合は、そのトラッキングIDも入力しよう。
ウィジェットの見直し
Cocoonへ移行すると、これまで使用していたウィジェットが解除されてしまうことがある。
ウィジェットとして配置していた各種広告などが表示されないと機会損失につながるので、できるだけ早めに修正したいところ。
解除されたウィジェットは「使用停止中のウィジェット」に置かれているので、再度自由に配置しよう。
なおSimplicity2であった「WordPress Popular Posts」を利用した“最新記事・人気記事を表示するウィジェット”はなくなったみたい。
代わりに最新記事を表示するウィジェット、人気記事を表示するウィジェットがそれぞれ独立したので必要に応じて再配置しよう。
余談だけど新たに「サイドバースクロール追従」という項目ができていて、ここにセットしたウィジェットは文字通りスクロール追従型となって画面に表示され続けることになる。
プラグインなしで設定できるのは便利だね。
テーマの移行に合わせてアフィリエイトリンクやアドセンスリンクの場所を見直してみるというのも良いかもしれないね。
Table of Contents Plusの停止
Cocoonには元々目次機能が備わっている。
このため、特に外観等にこだわりがなければ「Table of Contents Plus」は停止してしまって構わない。
と言うか、どちらかを非表示にしないと目次が重複してしまうのだ。
もしCocoon備え付けの目次を消したい場合は「Cocoon 設定」の「目次」タブから「目次を表示する」のチェックを外せばOK。
目次が2つ並んでいると「なんやこのできそこないのサイトは」ってな印象を与えかねないので早めに修正しておきたい。

メニューの設定
Simplicity2から移行するとメニューが表示されなくなるので、改めて表示位置を指定してあげる必要がある。
「外観」-「メニュー」と進んで、ページ下部の「メニューの位置」に好きなようにチェックを入れよう。
ヘッダーや背景等の各種画像の再設定
「Cocoon 設定」の「全体」タブや「ヘッダー」タブからサイトのデザインを設定しよう。
テーマを移行するとヘッダー画像やロゴ画像などは全て取り払われた状態となるので、必要に応じて再設定するように。
フッター表示の見直し
デフォルトではフッターにもサイト名がでかでかと表示されるようになっている。
この辺りは好みで見直そう。
「Cocoon 設定」の「フッター」タブから設定できるぞ。
ついでに簡単https化を実施
Cocoonではhttp化(いわゆるSSL対応)が簡単に行えるので、まだ実施していない人はやってみると良いかもしれない。
ただし、このSSL対応はテーマの移行に必要な作業ではないため、自身で良く調べて考えたうえで進めてほしい。
サーバー側のSSL設定
まずはサーバー側でHPのアドレスを「http://~」から「https://~」に変えてやる必要があるんだけど、MixHostならサーバー側でいじることは特にない。
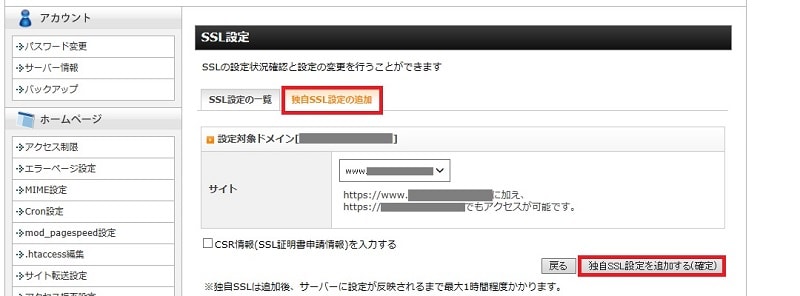
エックスサーバーならサービスパネルにログインし、「SSL設定」という項目をクリック。
ドメイン一覧が表示されるので、https化するドメインを選択し、「独自SSL設定の追加」タブから「独自SSL設定の追加する(確定)」をクリック。

このときサイトのアドレスが「www.~」と表示されるけど、普段「www.~」のアドレスがメインでなくてもここでは気にしなくていい。
独自SSLはサーバーに設定が反映されるまで最大1時間程度かかるとのこと。
しばらくしたら「https://~」のアドレスにアクセスしてもブラウザの警告が出なくなるはず。
WordPressのサイトアドレスを変更
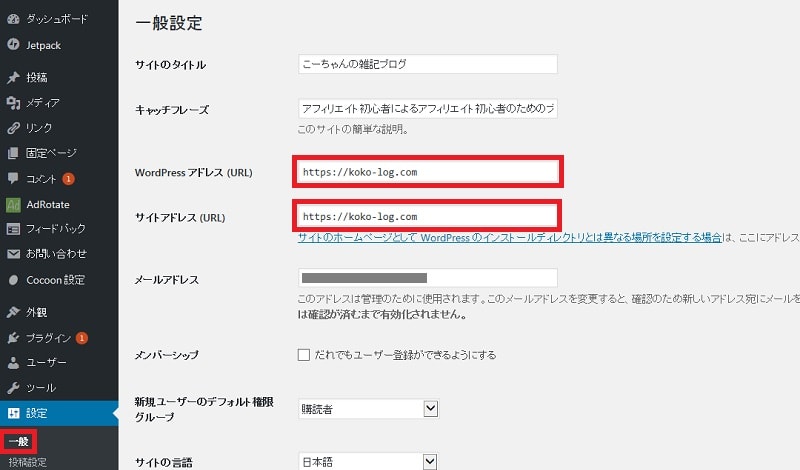
続いてWordPress側の設定を見直そう。
「ダッシュボード」-「設定」-「一般」から「WordPress アドレス (URL)」及び「サイトアドレス(URL)」のアドレスを「https://~」に書き換える。

Cocoonの設定
「Cocoon 設定」から「その他」タブへ進むと「簡易SSL対応」という項目がある。
ここで「内部URLをSSL対応(簡易版)」にチェックを入れよう。
めっちゃ簡単。
ヘッダーや背景画像のアドレスを書き換える
「Cocoon 設定」内の「全体」タブや「ヘッダー」タブにて画像を追加している場合、表示されているアドレスを「https://~」に書き換えよう(sを追記すればOK)。
画像を再指定してもOKだ。
サーチコンソールにアドレスを追加
あとは外部ツールの設定を残すのみ。
まずはサーチコンソールに「https://~」及び「https://www.~」のアドレスを追加し、サイトマップを送信しておこう。
アナリティクスにてデフォルトURLを再指定
今度はアナリティクスのプロパティ設定から「デフォルトの URL」を「https://」に指定して保存。

ついでに少し下にある「Search Consoleを調整」から新しい「https://~」のアドレスを指定しておきたい。
あとがき
割と早い段階で移行したつもりだけど、こーちゃんが気付けたのはMicrosoft Edgeにおける表示エラー(utils.phpの958行目に閉じかっこが足りないよってやつ)くらいで、特別目立つ不具合はなさげ。
あっても不具合なのか設定が悪いだけなのかわからんけど(笑
ハイペースで更新版が公開されているし、正式リリースの頃にはデバッグも問題なく済んでそう(先ほどのエラーも2018.3.22現在修正済み)。
さて、移行が完了したらオフィシャルサイトを熟読してCocoonならではの便利な機能を使いこなそう!

とにかく速くて便利な機能が満載なCocoonは確実におすすめできるテーマだ!!



はじめまして、ジグ・ザガーと申します。去年の11月からsimplicityでブログを開始した初心者です。今回、Cocoonにテーマを変更した際に、非常に参考にさせていただきました。ありがとうございます。
テーマ変更後の、アナリティクスとサーチ・コンソールの設定の仕方が判らなくて、この記事に辿り着きました。
もし、よろしければ、自分のブログで、この記事を紹介させてもらいたいのですが、よろしいでしょうか?
私のブログは『果てなきジグザグ』という雑記ブログです。URLは「jiguzagu.com」です。
大変、お忙しいこととは思いますし、甚だ不躾ではございますが、お返事、よろしくお願い致します。
はじめまして!
コメントありがとうございます。
当記事がお役に立てたようでうれしいです。
記事紹介の件、全く問題ありません!
むしろありがたいです♪
サイトも拝見させていただきました♪
11月からで100記事突破とはなかなか良いペースですね!
少なくともぐーたらなこーちゃんにはマネできません(笑
ちょっと話はそれますが、アドセンスの審査を通すにはわかりやすい位置に“プライバシーポリシー”について記載すると良いかもしれません。
記事数は豊富なのでその辺りかなぁなんて。
余計なお世話かとも思いましたが気になってしまったので・・・。
良かったらまた遊びに来てくださいね♪
コメントして下さり、ありがとうございます。
早速、ブログで紹介させていただきます。
アドセンス審査に対するアドバイスも、本当にありがとうございます。
1人で楽しみつつ、悩みながらブログを運営していますので、涙が出るほど嬉しくありがたいです。
今後も、ちょくちょく、覗かせていただき、参考にさせていただきます。
ありがとうございました!