「サイトに来てくれた人に最新の記事を読んでもらいたい。」
そんな時にサイドバーなどの各種ウィジェットに最近の投稿を表示させられたら便利だよね。
WordPressではもともとウィジェットに最近の投稿を表示する機能があるけど、サムネイル画像を付けることができない点がイマイチ。
そこで便利なのが「Newpost Catch」というプラグイン。
簡単にサムネイル画像付きの「最近の投稿」を表示することができるようになるぞ。
目次
Newpost Catchで「最近の投稿」にサムネを表示
さて、今回ご紹介する「Newpost Catch」というプラグイン、機能的には先に紹介した通り、「サムネイル画像付きの最近の投稿を表示できる」という点が特徴だ。
今回はその設定方法をなるべくわかりやすく簡潔にお伝えしたいと思う。
Newpost Catchの設定
今回も例のごとくプラグインを有効化させたところからスタートするよ。
プラグイン有効化の手順が不安な方はこちらをどうぞ。
→【プラグインとは?WordPressのおすすめプラグインと追加方法】
Newpost Catchについては他のプラグインとは少し違い、WordPressの管理メニューから直接開けるような設定画面はない。
その設定はウィジェットに追加した一つ一つについて個別に行う必要があるのだ。
ウィジェットの設定
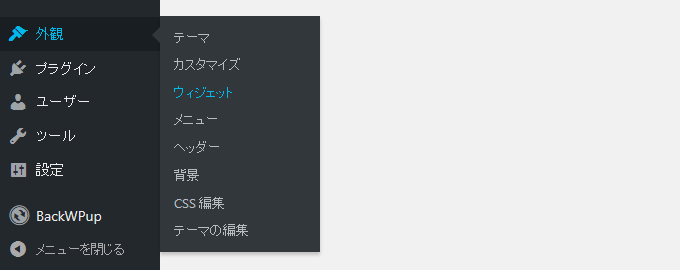
まずは次のようにウィジェットの編集画面を開こう。

↓

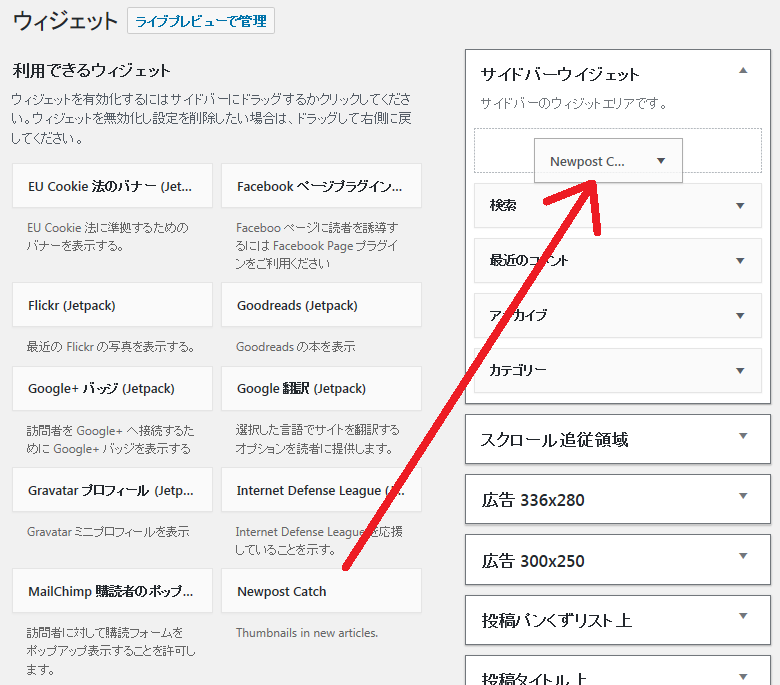
ここで画面左側の一覧から「Newpost Catch」を探し出し、表示させたいエリアにドラッグアンドドロップ(クリックしたまま移動)しよう。
今回はサイドバーの最上段にサムネイル画像付きの最近の投稿を表示させることにする。
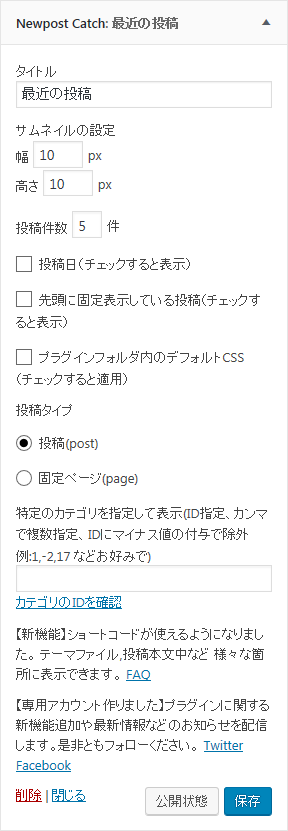
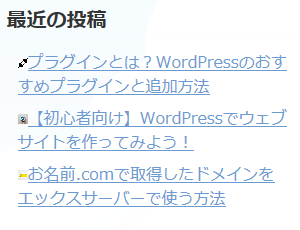
デフォルトの設定と表示はこんな感じ。
 →
→ 
確かにサムネイル画像は表示されているけど、小さすぎて何が何だかわからないね(笑
そこで幅と高さをそれぞれ10pxから150pxに変更して保存してみよう。
この数字はサムネイル画像のサイズを表し、自分の好みで変更してOKだ。
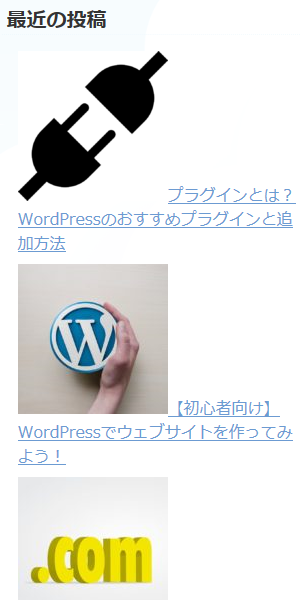
するとこんな感じ。

これで画像がはっきりと見えるようになったね。
でもちょっと待って。
記事のタイトル(文字)がサムネイル画像の横にあったり下にあったり、あまりきれいに配置されていないよね。
この辺りは使っているテーマにもよるけど、当サイトで使用しているSimplicity2ではこのようになってしまうのだ。
この修正はスタイルシートをいじることで行うぞ。
とても簡単なので安心して次項に進んでほしい。
CSSの修正(簡単)
順番に進めていけば全然難しくないので安心してほしい。
これから案内する場所に後程紹介するコードをコピペすればOK。
まずはコピペする場所へ移動しよう。
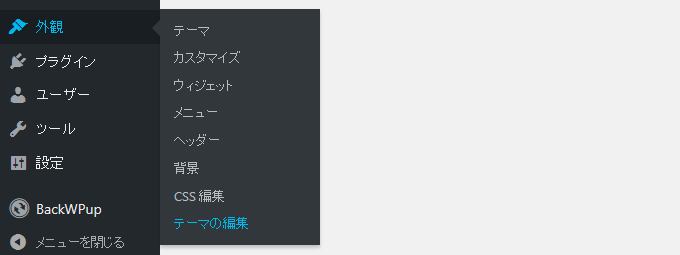
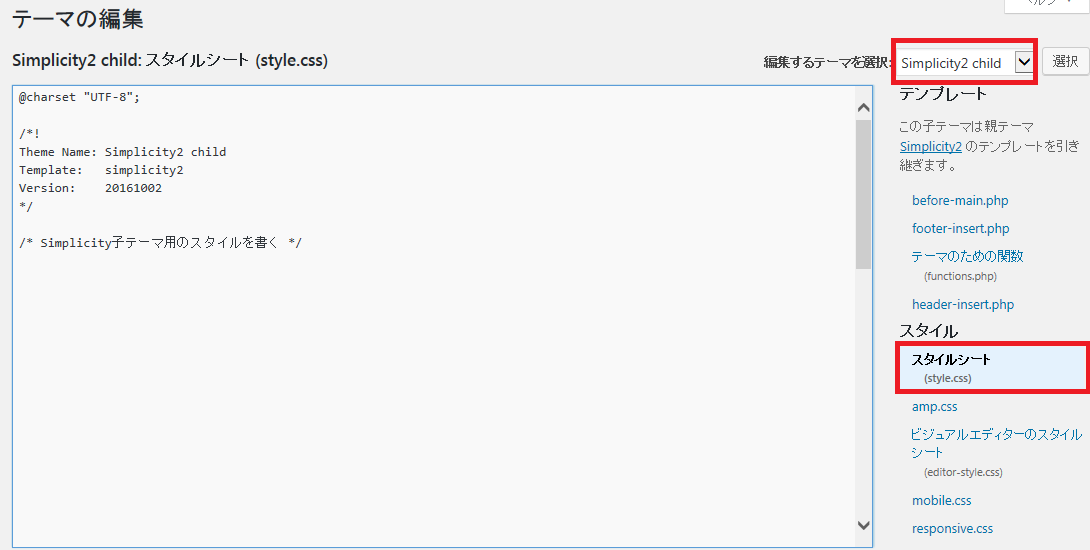
WordPressの管理メニューから「外観」→「テーマの編集」を選択。

続いて、次の画像の赤枠の位置を参考に、子テーマのスタイルシートを表示させよう。

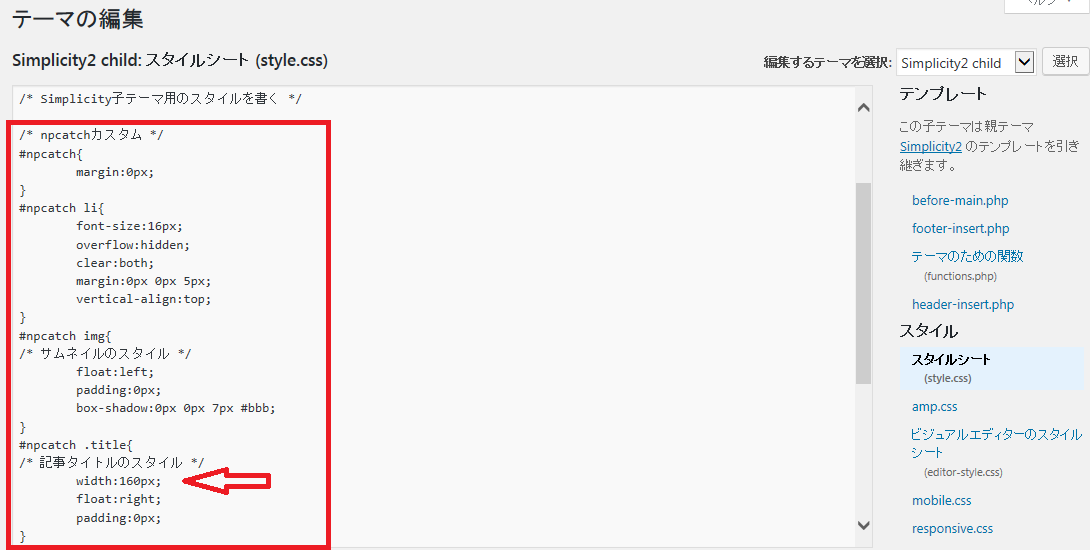
ここに次のようにコードを追記すればOK。

テーマによってサイドバーの幅が異なるため、矢印のwidth(幅)の値を書き換えて調整してほしい。
Simplicity2では、サムネイル画像の幅を150pxとした場合、記事タイトルの幅は130px程度がちょうどいいと思う。(当サイトはサイドバーの幅を300pxから336pxに変更しており、画像のような値になっているぞ)
書き込むコードは次の通り。
コピーして貼り付けよう。
/* npcatchカスタム */
#npcatch{
margin:0px;
}
#npcatch li{
font-size:16px;
overflow:hidden;
clear:both;
margin:0px 0px 5px;
vertical-align:top;
}
#npcatch img{
/* サムネイルのスタイル */
float:left;
padding:0px;
box-shadow:0px 0px 7px #bbb;
}
#npcatch .title{
/* 記事タイトルのスタイル */
width:130px;
float:right;
padding:0px;
}
貼り付けたら「ファイルを更新」をクリックしてサイトを確認してみよう。
このように、サムネイル画像の横に記事タイトルが収まっていればOK。

これで画像の横にタイトルがきれいに収まったぞ。
当サイトはあまり凝った仕様ではないので、自身で数字を書き換えるなどしていろいろ試してみてほしい。
まとめ
今回はWordPressサイトにて「最近の投稿」をサムネイル画像付きで表示できるようになるプラグイン「Newpost Catch」を紹介した。
当サイトのサムネイル画像はハッキリ言って適当だけど、サムネイル画像にこだわるとサイト内の別の記事により興味を持ってもらいやすくなり、効率よくPVを増やすことができるぞ。
とりあえずはこのページ通りの設定で形を作り、慣れてきたらいろいろいじってみよう♪
終わり。