サイトを運営していくならお問い合わせフォームは用意しておいた方が良い。
各種アフィリエイトの審査に影響したり、うっかり著作権、肖像権等を侵してしまった際の連絡窓口にもなり、早期解決も図れるかもしれない。
それに「お問い合わせ」というページがあるだけでしっかりとしたHPに見えてくるぞ。
目次
Contact Form 7を使ってみよう!
Contact Form 7はお問い合わせフォーム等、各種入力フォームの作成を補助してくれる便利なWordPress用プラグイン。
ものの数分でお問い合わせ用のページが作れてしまうので、サイト運営初心者はとりあえずそのままマネしてみてほしい。
Contact Form 7の設定
プラグインのインストールと有効化の方法がわからない人はこちらをどうぞ→【プラグインとは?WordPressのおすすめプラグインと追加方法】
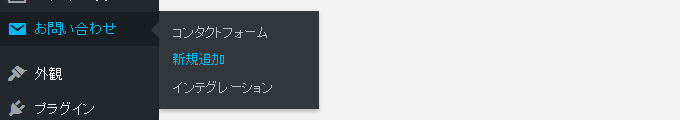
Contact Form 7を有効化すると、WordPressの管理画面に「お問い合わせ」という項目が追加されているはずだ。

そこから新規追加を選択すると、早速次のようなお問い合わせフォームの設定画面に移る。

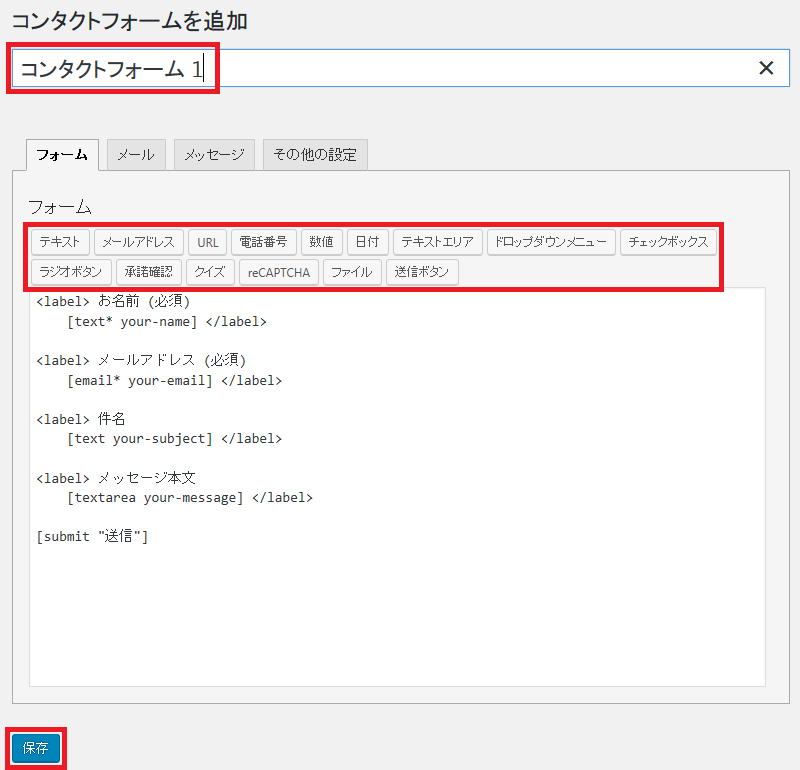
ここではまずフォームの名称を入力しよう。
サイト上に表示されることはないので、自分がわかりやすい名称なら何でもOK。
フォームの内容は画像のようにもともと入力されているので、特に不満がなければこのまま「保存」をクリックして構わない。
当サイトでは「題名」とあったものを「件名」と変更している。
細かいけどなんとなく(笑
何か項目を付け足したい場合は、赤枠の中から該当する項目をクリックして編集しよう。
お問い合わせフォームとしてはデフォルトで必要十分だと思うので、とりあえずはこのまま進んでみよう。
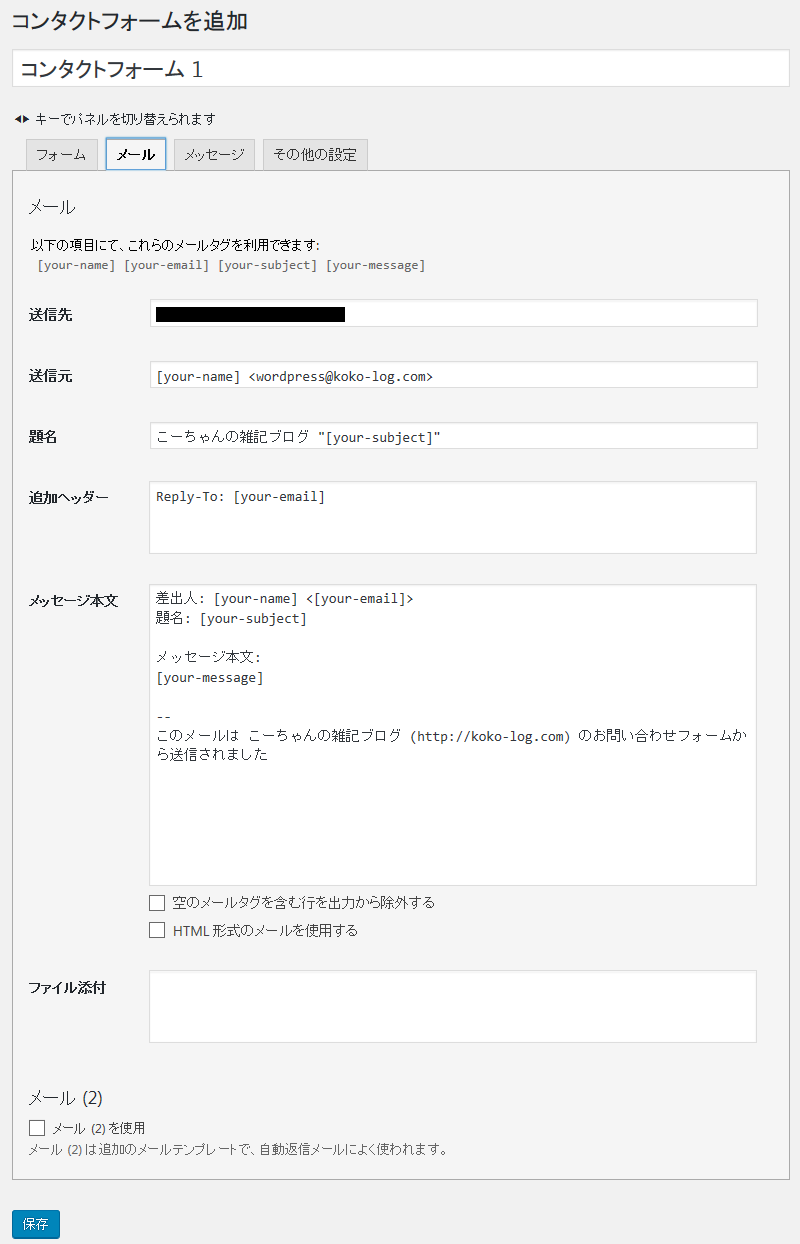
次にお問い合わせの受信設定を「メール」タブで行う。

基本的にはこちらもデフォルトのままで特に問題はないだろう。
ここで出てくる[your-name]などは、先ほどのファームの内容と連動している。
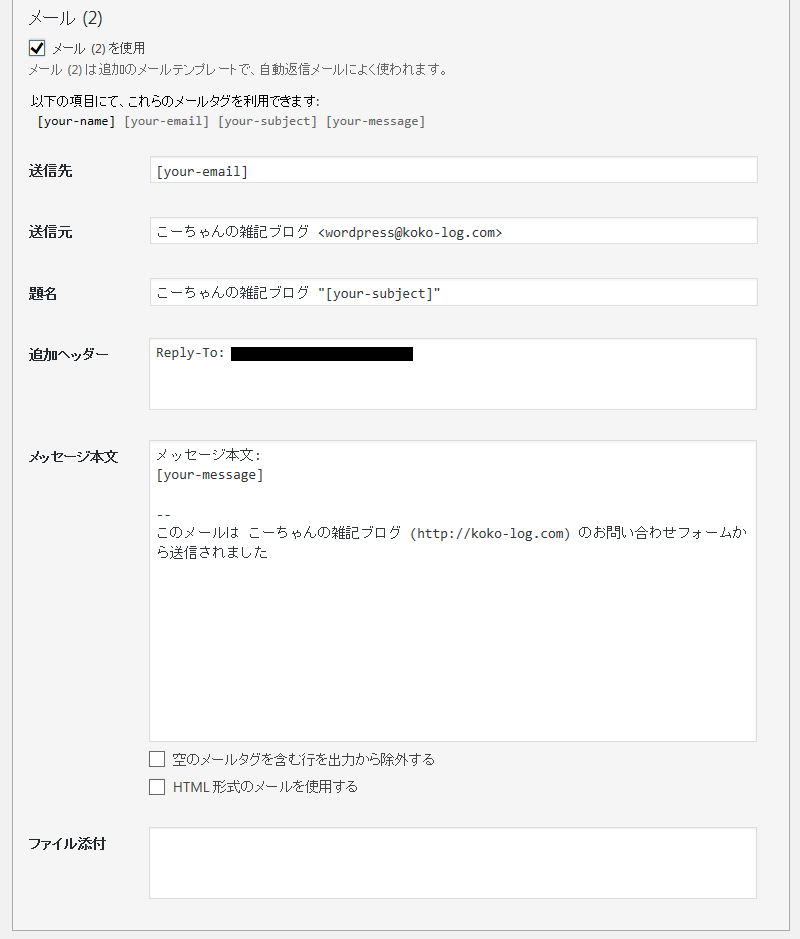
ちなみに、「メール(2)を使用」にチェックを入れると自動返信メールの設定ができるぞ。

注意点として、送信先は[your-email]のまま変更しないことと、題名やメッセージ本文に自動返信メッセージであることがわかる文言を入れておくようにしよう。
「メッセージ」タブではフォーム利用者に対して表示されるメッセージの編集が行える。
オリジナルの文言にこだわりたい人は編集してみよう。
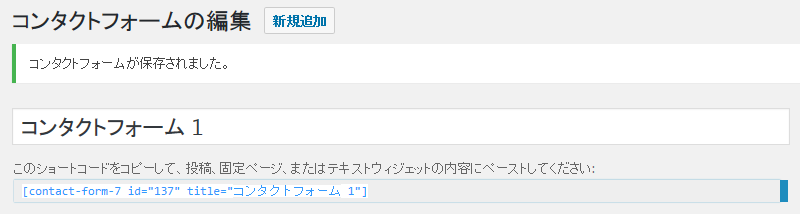
さて、とりあえずの設定はこの程度にして、一度保存してみよう。

フォームの名称の下にうっすらとショートコードが表示されているので、それをコピーする。
あとは固定ページを作成し、このコードを貼り付けるだけ♪
お問い合わせページの作成
一応コードを貼るまで一緒にやってみよう。
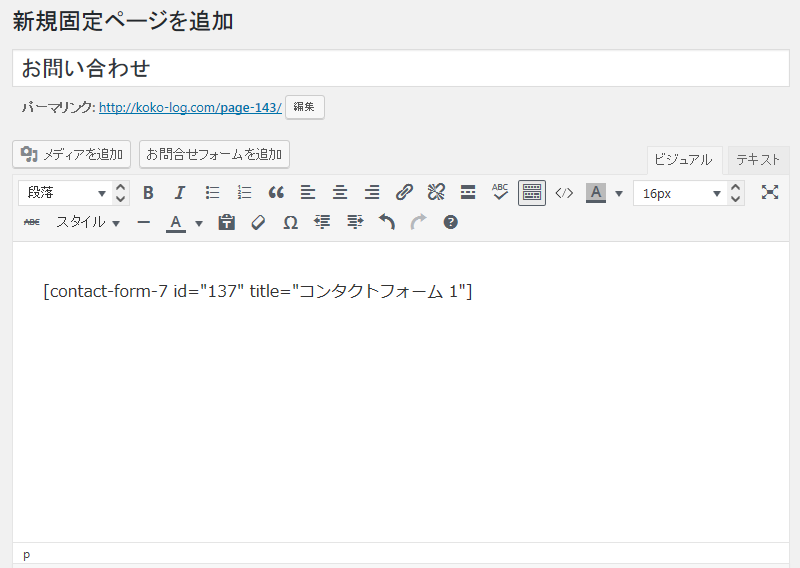
固定ページの新規追加からお問い合わせページを作成するぞ。

あとは表示されるページに次のように先ほどのショートコードをコピーするだけ。

プレビューを見るとこんな感じ。

これでお問い合わせページが完成した♪
通常のページと同様、ショートコードの上に文章を書き込むこともできるので、「こちらへ入力をお願いします」などの一言を添えても良い。
まとめ
いざというときのためにも、お問い合わせフォームはなるべく早めに用意しておきたいところ。
こだわらなければものの数分でページが完成するので、是非参考にしてみてほしい。
作成したページはサイトのメニューに追加したり、フッターにリンクを作成するなどしてユーザーの目に触れるようにしておこう。
終わり。



コメント