記事の構成ってどうしようか結構悩むよね。
単純に長々書いても本題にたどり着く前にユーザーに離脱されたら元も子もないし、かといって文字数を少なくすると書きたいことも書ききれず、SEO的にも評価されないかもしれない。
そんなときに便利なのが今回紹介する「Table of Contents Plus」。
目次を追加することで最初に記事の全容がわかるようになり、長くても読みやすい記事になるぞ。
ちなみに、本サイトでも使用している「Cocoon」(Simplicityの後継テーマ)にはもともと同様の目次機能があるため、「Table of Contents Plus」を有効化しなくても大丈夫。
ただし、後述の「サイドバーへの目次表示」を行う場合は、やはり「Table of Contents Plus」を使うのが一番簡単。
目次
Table of Contents Plusを使って記事の全容を伝えよう
Table of Contents PlusはWordPressのプラグインの一つ。
記事に記載したH1~H6のhタグに応じて記事の目次を自動生成してくれるぞ。
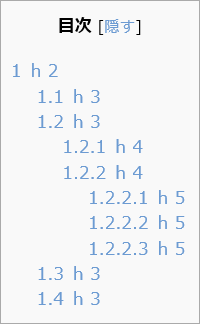
このチャプターの上にある目次もこのプラグインによって自動生成されたものだ。
Table of Contents Plus導入のメリット
目次単体を斜め読みの要領で確認できるため、読者はその記事に求める内容があるかないかを早い段階で判断することができる。
これにより早期離脱のリスクはあるが、読むのがめんどくさいと感じられるリスクも減る。
特に長い文章を書く際には有効で、最初に記事の全体像が見えるため、終わりがわかっている分最後まで読んでもらえる可能性が高まる。
また目次次第では一見記事の本筋とは関係のないような小ネタにも興味を持ってもらえることがある。
自動で目次を作ってくれるので、記事の投稿前に構成の確認にも使える。
Table of Contents Plusの設定
設定はダッシュボードの設定に表示される「TOC+」より行う。

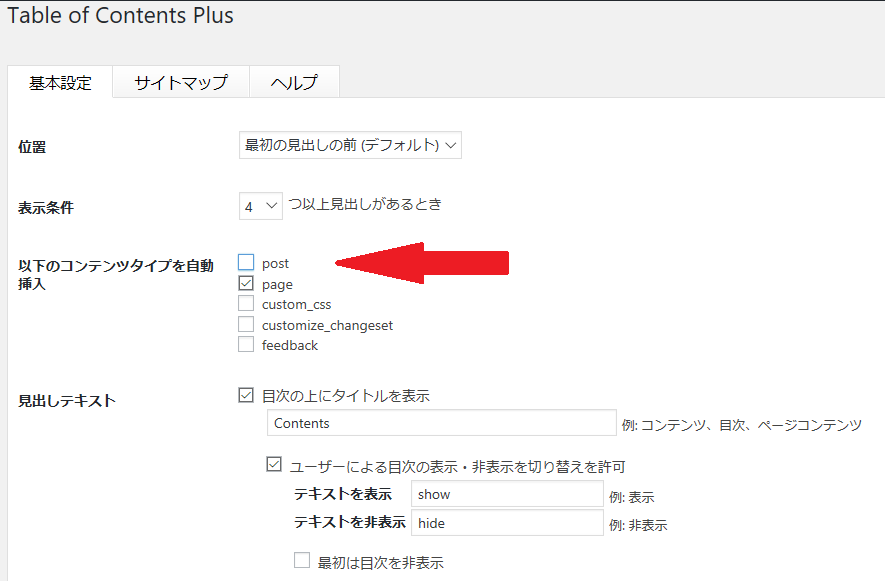
「TOC+」をクリックすると次のような画面が表示されるので、
「以下のコンテンツタイプを自動挿入」の欄で「post」にチェックを入れよう。

また、見出しテキストの「Contents」を「目次」に、「show」を「表示」に、「hide」を「隠す」に変更すると当サイトの目次のようになるぞ。
必要な設定はこれだけ。
Table of Contents Plusの使い方
hタグで記事に見出しをつけるだけで勝手に目次を生成してくれるので、特にこれといった使い方はない。
h1は記事のタイトルが相当するので、当サイトではほとんど記事でh2以下を使用している。
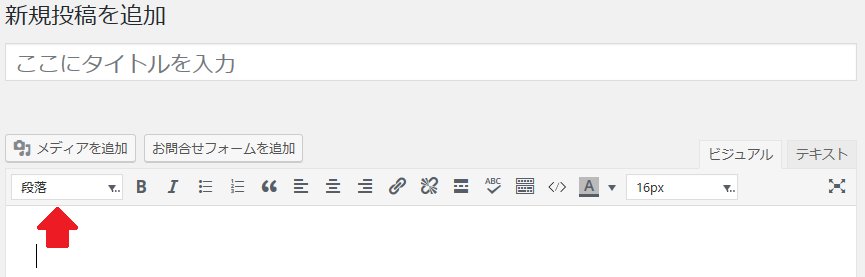
こんな感じ↓

hタグの指定方法
hタグに指定したい場合は、記事作成ページのテキスト編集で<h3>〇〇</h3>のように書けばOK。
これでh3タグの完成だ。

このようにビジュアル編集でもドロップダウンリストから簡単に変換できるので試してみてほしい。
「Shift+Alt+数字」の同時押しで一発変換することも可能(「Shift+Alt+2」なら、選択中の行がh2タグに指定される)。
目次をサイドバーに表示させる方法
本サイトのように目次をサイドバーに表示させたい場合も「Table of Contents Plus」は有用だ。
やり方はすごく簡単。
「外観」-「ウィジェット」と進み、「TOC+」を選択。
あとは「サイドバー」領域なり「サイドバースクロール追従」領域に設置すればOK。
「Cocoon」のように“もともと目次機能が備わっているテーマ”を使用する場合は、「目次をサイドバーのみに表示」にチェックを入れ、「post」、「page」にもチェックを入れておこう。
こうすればメインカラムで目次が重複することがなくなるぞ。
もちろん、「Cocoon」側の目次を非表示にすることも可能。
この場合は「Cocoon設定」-「Cocoon設定」と進み、「目次」タブから設定を行おう。
スマホの時代にサイドバーを充実させても意味ない気もするけど・・・w
まとめ
実は目次の有無は人によって評価が分かれるところ。
それでも長文な記事やHow to系のブログでは読者が求める情報を探しやすくなるため、あった方が離脱率が下がると踏んで、当サイトでは採用している。
基本的に目次がない書籍はほとんどないし、記事の構成をしっかりさせるという意味でも、用意しておいて損はないんじゃないかな。
是非検討してみてほしい。
おわり。



コメント