アフィリエイトで稼ぐには、当然ASPより提供される「商品リンク」を貼る必要がある。
特に物販系アフィリエイトで稼ぐなら、「Amazon」、「楽天市場」、「Yahoo!ショッピング」の3つは押さえておきたいところ!
でもいちいち個別に3つのリンクを作成していたのでは時間もかかるし、なにより面倒くさいよね。
そこで今回紹介したいのが「Rinker」というWordPressのプラグイン。
これを使えば、記事作成ページから移動することなく、お手軽に商品リンクを作成することが可能になるぞ!
これまでも3つのリンクを同時に作れるツールはあったけど、「Rinker」の使いやすさはケタ違い!
今回はそんな「Rinker」の設定方法と使い方をまとめてみたよ♪
目次
「Rinker(リンカー)」とは?
「Rinker(リンカー)」とは、“やよい”(@oyayoi19)さんが製作した超絶便利なプラグイン。
「Amazon」、「楽天市場」、「Yahoo!ショッピング」の3大物販系アフィリサイトのリンクを瞬時に作り出すことができるのだ!
公式サイトはこちら↓

先述の通り商品リンクをまとめて表示させる方法は他にもあるけど、個人的には「Rinker」が一番シンプルで好き。おすすめ。
Rinkerの便利なところ!
実際に「Rinker」を使って感じた「良いところ」を簡単にご紹介♪
1.リンクの作成が楽!
とにかく一度試してみてほしい。
詳しくは後述の使い方を見てもらえばわかるけど、めちゃくちゃ短時間で簡単にリンクコードを取得できるのだ。
冗談じゃなく「簡単すぎワロタ」ってなる。
これであなたも物販アフィリエイターの仲間入り。
2.ショートコードの使い勝手が良い
記事内のリンクの位置を修正したいとき、コードをうまくコピーできなかったりビジュアル画面とテキスト画面を行ったり来たりしてイライラした経験はないかな?
「Rinker」ならリンクは全てショートコードで管理されるため、こういったストレスから解放されるぞ。
編集画面が乱雑にならないので見た目もすっきりして、記事作成の効率が上がるのだ。
※反面記事作成ページでは概要が確認しにくくなるため、記事投稿前にプレビューで確認することを忘れずに!
またショートコードでも、例えば「ボタンの文言」のような細かな変更・装飾も簡単。
詳しくは公式のこちらのページをどうぞ↓

3.リンク先確認機能が使いやすい
リンクを踏まずにリンク先を確認できる機能も、地味だけどめちゃくちゃ便利!
どのASPも自分でリンクを踏むことを嫌うので、ペナルティ対策としても有用だね。
詳しくは後述のリンクの編集方法にて。
Rinker導入に際し注意したい点。
いくつか注意しておきたい点もあるので合わせてご紹介。
1.AMP非対応
特にAMP非対応という点には注意が必要。
何らかの不具合が生じる可能性もあるので、AMP対応済みのページでは使用は見合わせた方が無難だ。
対応時期も本記事投稿時点ではまだ未定とのこと。
2.「Amazon」・「楽天市場」・「Yahoo!ショッピング」の3つのみ対応
現時点で対応しているリンク先は上記の3つのみ。
有名なリンク作成ツールの“カエレバ”は、「7net」、「ベルメゾン」、「セシール」などにも対応しているため、現状これらのリンクを使用している箇所は「Rinker」に置き換えることはできないね。
「Kindle」については“ボタン配置を開発事項に入れている”とのことなので、将来実装されるかも。
3.価格を非表示にする方法
「Rinker」はAmazonにおける最新の価格を表示可能!
これにはAmazonの規約に適合するため、24時間以内の最新価格を読みに行く工夫がなされているのだとか。
表示される価格によって「思ったより安いな」と思わせることができればクリック率が上がるかもしれないね。
と聞けば一見メリットにしか感じられないかもしれないけど、「値段を確認するためにリンクを踏む」という行動が起こりにくくなる点には注意が必要。
そういった意図で商品リンクを貼る人とは相性が悪いかもしれない。
代わりに、「値段なんて関係ないくらい欲しい」と思わせるか、例えば「この商品についてもっと詳細を知りたい」とか「この記事意外にどんなレビューがあるのかな」といった方向に持っていくのも一つの手。
なーんて、実はショートコードを[ itemlink post_id=”○○○” price=” ”]のように編集すれば価格を非表示にすることも可能なのだ(笑
(記事に表示させるために“itemlinkの前に半角スペースを入れています)
Rinker導入方法!各種IDを設定しよう!
上記のメリット・デメリットを見て試してみたいと感じたら、早速「Rinker」をインストールしよう!
まずは下記のページから「Rinker」をダウンロード(Pixivに無料登録する必要あり)。
インストールの流れは一般的なプラグインと同様。
具体的には次の通り。
- WordPressのメニューから「プラグイン」→「新規追加」と進み、画面上部の「プラグインのアップロード」をクリック
- 次の画面で「ファイルを選択」をクリックして、先ほどダウンロードした「Rinker」の圧縮ファイルを選択
- 「今すぐインストール」をクリック
- 次の画面で「プラグインを有効化」をクリック
インストールが完了したら、「設定」→「Rinker設定」と進み、早速各種ASPに関する設定を進めよう。
Amazonに関する設定

※「もしもアフィリエイト」経由でAmazonアソシエイトを利用する場合は“たぶん”空欄のままでOK(Amazonについては未確認なので間違ってたらご指摘おなしゃす)。
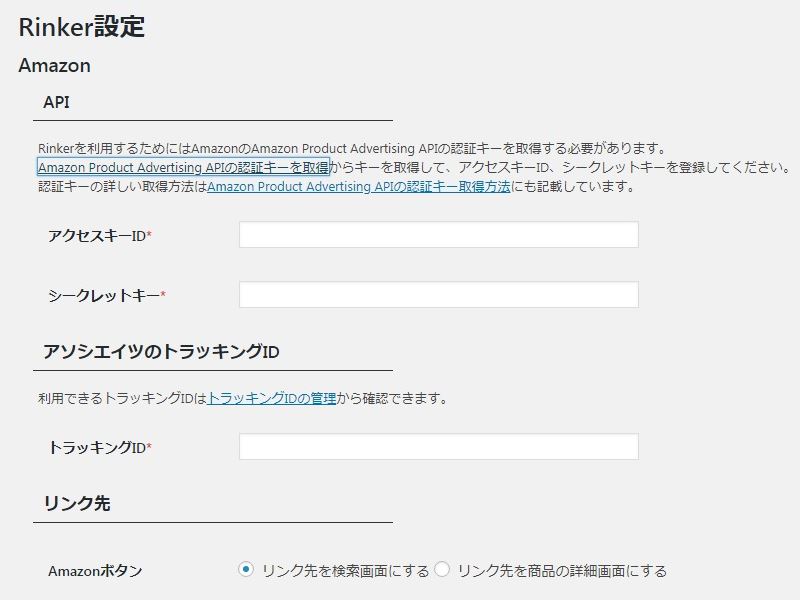
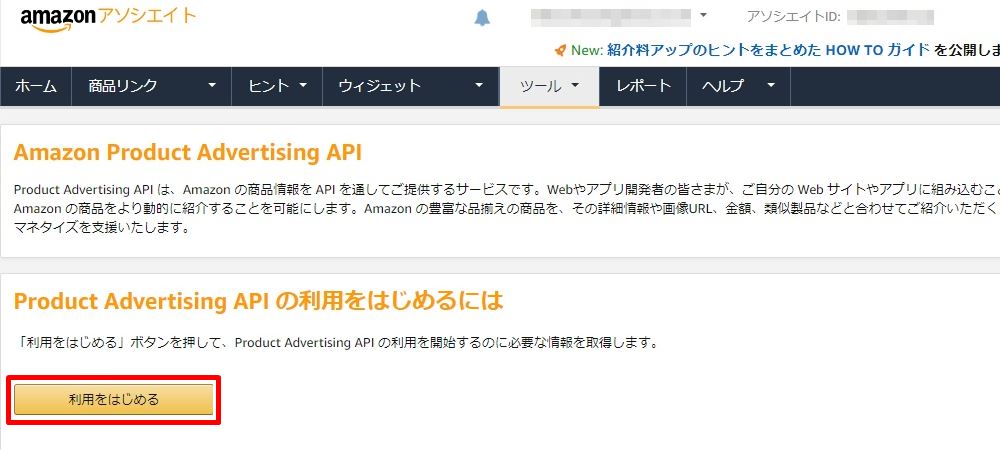
上から順に、まずはAmazonに関する設定から。
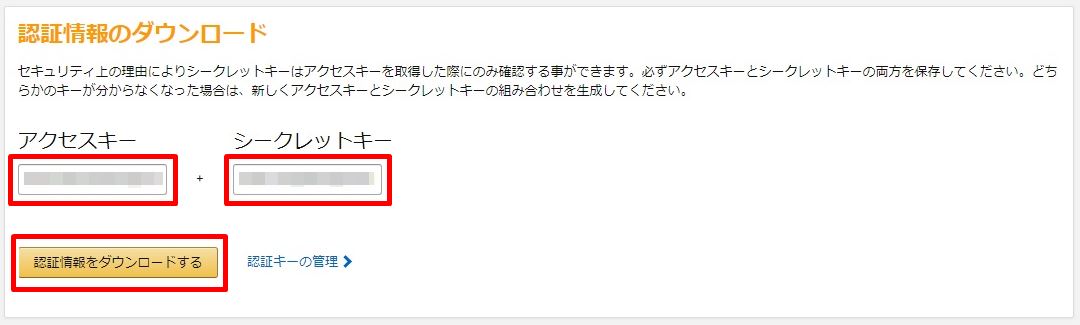
「Amazon Product Advertising APIの認証キーを取得」から、次の画像の要領で各種キーを取得。

↓

アクセスキーとシークレットキーは「認証情報をダウンロードする」をクリックすることでエクセルデータとしてダウンロードすることも可能。
こーちゃんが試したときは、Amazonのページからそのままコピーしてもシークレットキーの後半がカットされてしまったので、エクセルデータからコピーし直したぞ。
ってことでダウンロード推奨。
次に「トラッキングIDの管理」へ飛び、使用したいトラッキングIDを確認する。
トラッキングIDとは、例えばサイトごとに設定することで「どのサイトから発生した収益か」といった情報を確認できるようにするためのID。
本来トラッキングIDはジャンル別、ページ別に使い分けることも可能だけど、「Rinker」を使用する場合は1サイトに1つのトラッキングIDを割り振ることになる。
まぁ問題になる人は少ないだろうけどね。
ちなみにトラッキングIDは特に設定していなければ「アソシエイトID」と同じはず。
「リンク先」の設定はどちらでもOK。
こーちゃんの場合はここでは「リンク先を検索画面にする」を選択して、必要に応じて商品リンクごとにリンク先を編集しているぞ(編集方法は後述のリンクの編集方法にて)。
ちなみに「リンク先を検索画面にする」を選択していても画像部分をクリックすれば商品ページへジャンプする。
この辺りは有名な「カエレバ」と同様。
楽天市場に関する設定

※「もしもアフィリエイト」経由で楽天市場のアフィリエイトを利用する場合は空欄のままでOK。
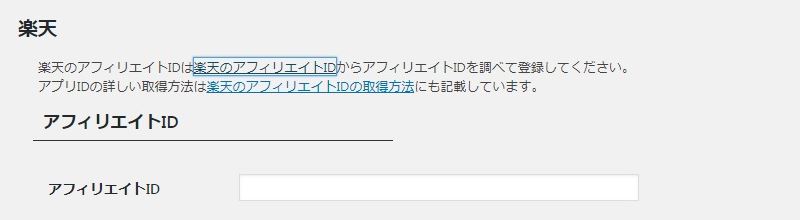
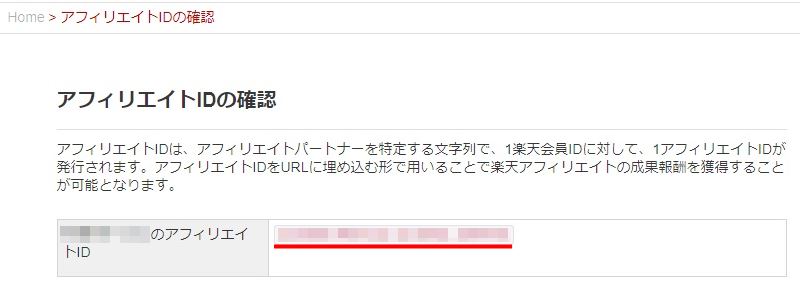
「楽天のアフィリエイトID」へジャンプし、ログインして“アフィリエイトID”を確認しよう↓

設定ページにコピペすれば完了。簡単。
Yahoo!ショッピングに関する設定

※「もしもアフィリエイト」経由でYahoo!ショッピングのアフィリエイトを利用する場合は空欄のままでOK。
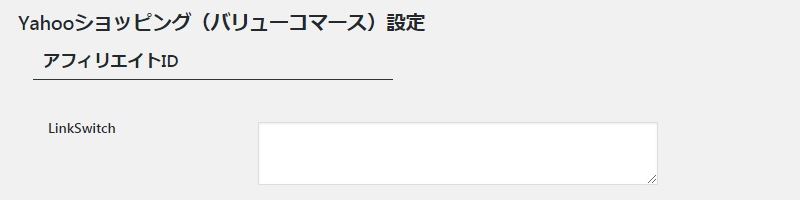
Yahoo!ショッピングのリンクを貼るには「バリューコマース」にログインして「LinkSwitch」用のコードを取得する必要がある。
バリューコマースへの登録はこちら↓
広告主イロイロ・報酬イロイロ・選べる楽しさ・バリューコマース
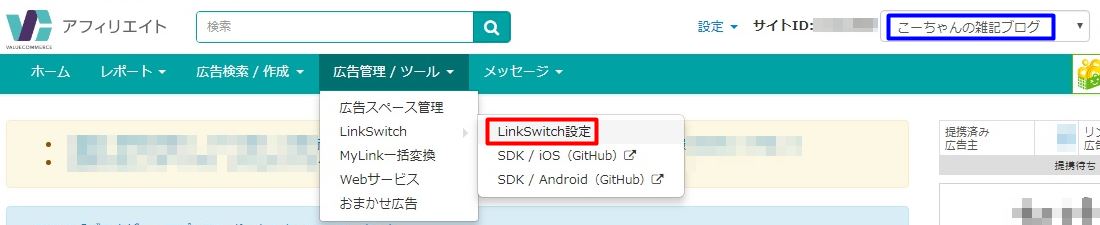
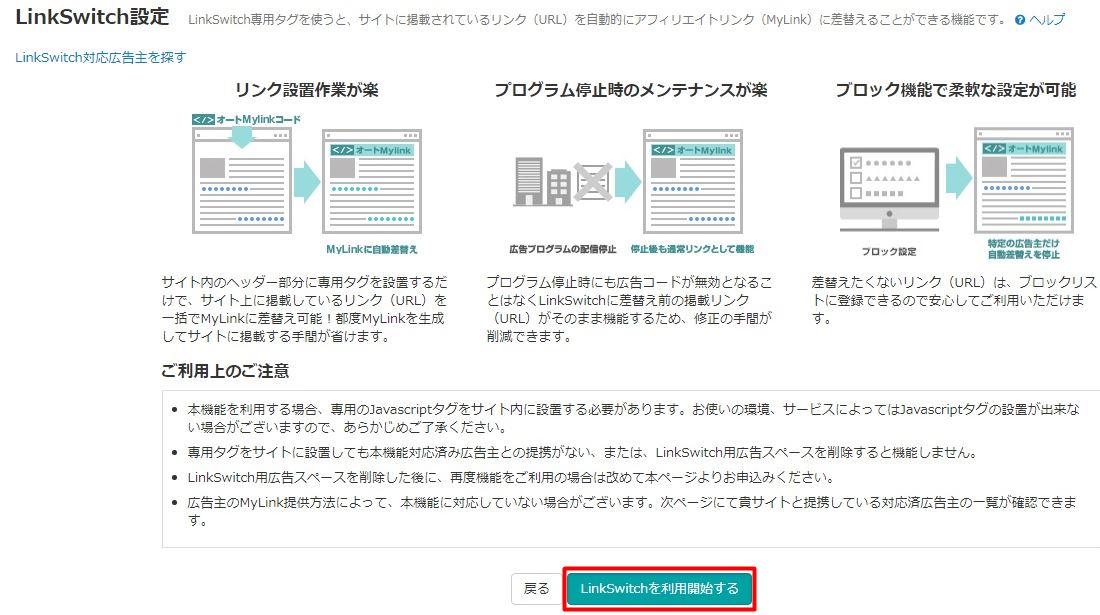
ログインしたら画面上部のタブ「広告管理 / ツール」から「LinkSwitch」→「LinkSwitch設定」と進もう。

このとき「Rinker」を使用するサイトが選択されているか要チェック(青枠部)。
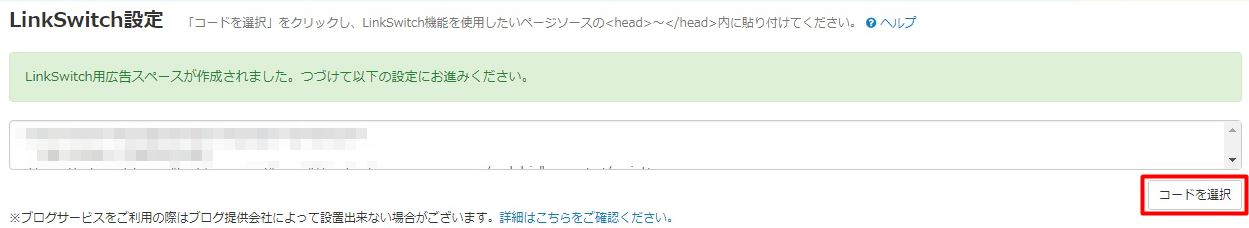
「LinkSwitch設定」のページにて「LinkSwitchを利用開始する」をクリックするとコードが表示される↓ので、これを選択して「Rinker」設定画面にコピペしよう。

↓

もしもIDに関する設定

Amazon、楽天市場、Yahoo!ショッピングのいずれも「もしもアフィリエイト」経由でリンクを貼ることが可能。
もしもアフィリエイト経由にしたい場合は「もしもリンク優先ショップ」のチェックボックスをクリックしておこう。
もしもアフィリエイトへの登録はこちら↓
「Rinker」開発者やよい氏の解説ページ(もしもIDの取得方法)に従い、各IDを確認のうえコピペしよう。
(既に「カエレバ」などを利用している場合はそちらから確認した方が早いかも)
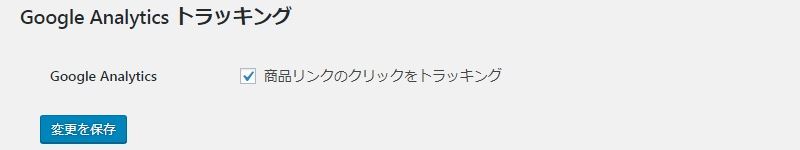
Google Analytics トラッキングの設定

「商品リンクのクリックをトラッキング」にチェックを入れると、Google Analyticsの「行動」ページから「どの商品が何回クリックされたか」といった情報が確認できるようになる。
今後のサイト設計やページ設計の手助けになるかもしれないので、チェックしておくことをおすすめするぞ。
設定は以上。
最後に「変更を保存」をクリックするのを忘れずに!
「Rinker」の使い方!超絶スピーディーに物販リンクを作成!
お次はいよいよ「Rinker」の使い方を解説。
といってもものすごく簡単なのでこんなの読む必要ないかも(笑
Rinkerを使ったリンクの作成方法
作成の手順は次の通り。
- 商品を特定できそうなワードで検索する。
- 検索結果からリンクを貼りたい商品を選択する。
- リンクが貼られる!
たったこれだけ。
びっくりするほど簡単で感動しちゃう(笑
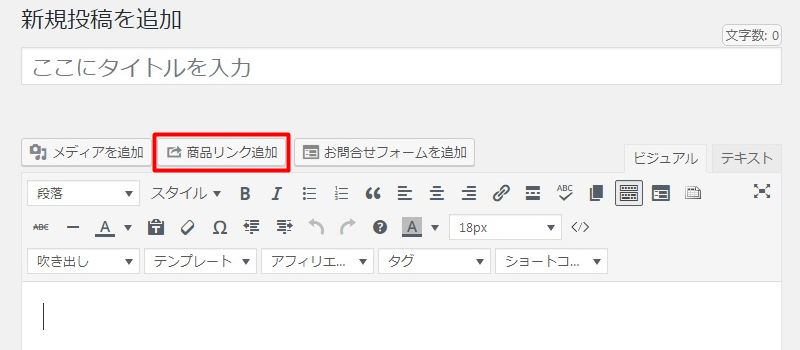
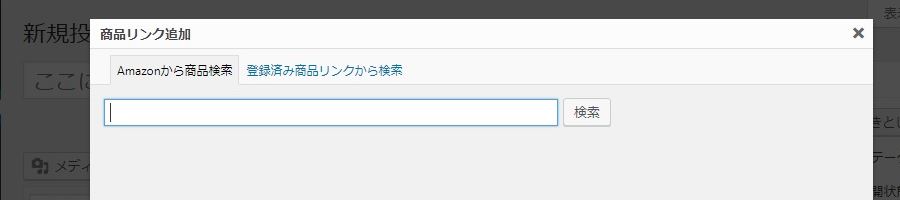
まずは記事作成画面に表示された「商品リンク追加」をクリックしてみよう。

すると検索ボックスが表示される↓ので、ここにリンクを貼りたい商品に関するワードを入力。

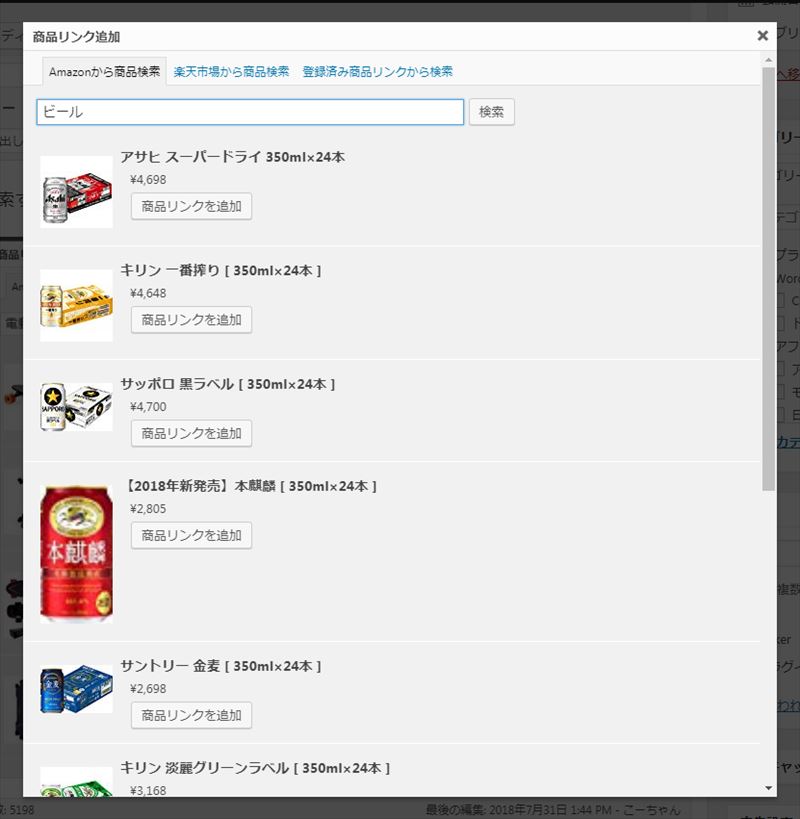
検索すると該当する商品の一覧が表示されるぞ。
例として「ビール」で検索してみた結果↓

実際に検索する際は「スーパードライ」など、もっと絞り込めるワードで検索した方が良い。
先にAmazonや楽天市場で商品名を確認してから検索すると見つかりやすいはずだ。
ここでいずれかの「商品リンクを追加」ボタンをクリックすればショートコードが記事に貼られる。
「下書きとして保存」の後に「プレビュー」を表示してみよう。
問題なく商品リンクが表示されていれば成功だ。
リンクの編集方法
さらに商品名やリンク先を細かく編集することも可能!
手順は次の通り。
- 記事作成画面から「商品リンク追加」をクリック。
- 「登録済み商品リンクから検索」のタブを選択。
- 先ほど作成したリンクが表示されているので、「リンクの編集」をクリック。
- 様々な情報を書き換えることが可能!
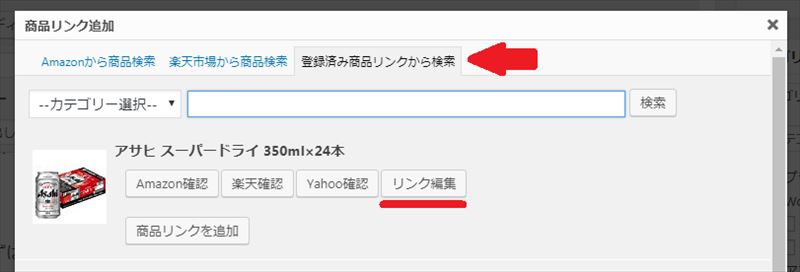
まずは先ほどと同様「商品リンク追加」をクリックし、今度は「登録済み商品リンクからの検索」タブを選択。
すると既にリンクを作成した商品の一覧が表示されるので、編集したいリンクの「リンクの編集」をクリックしよう↓

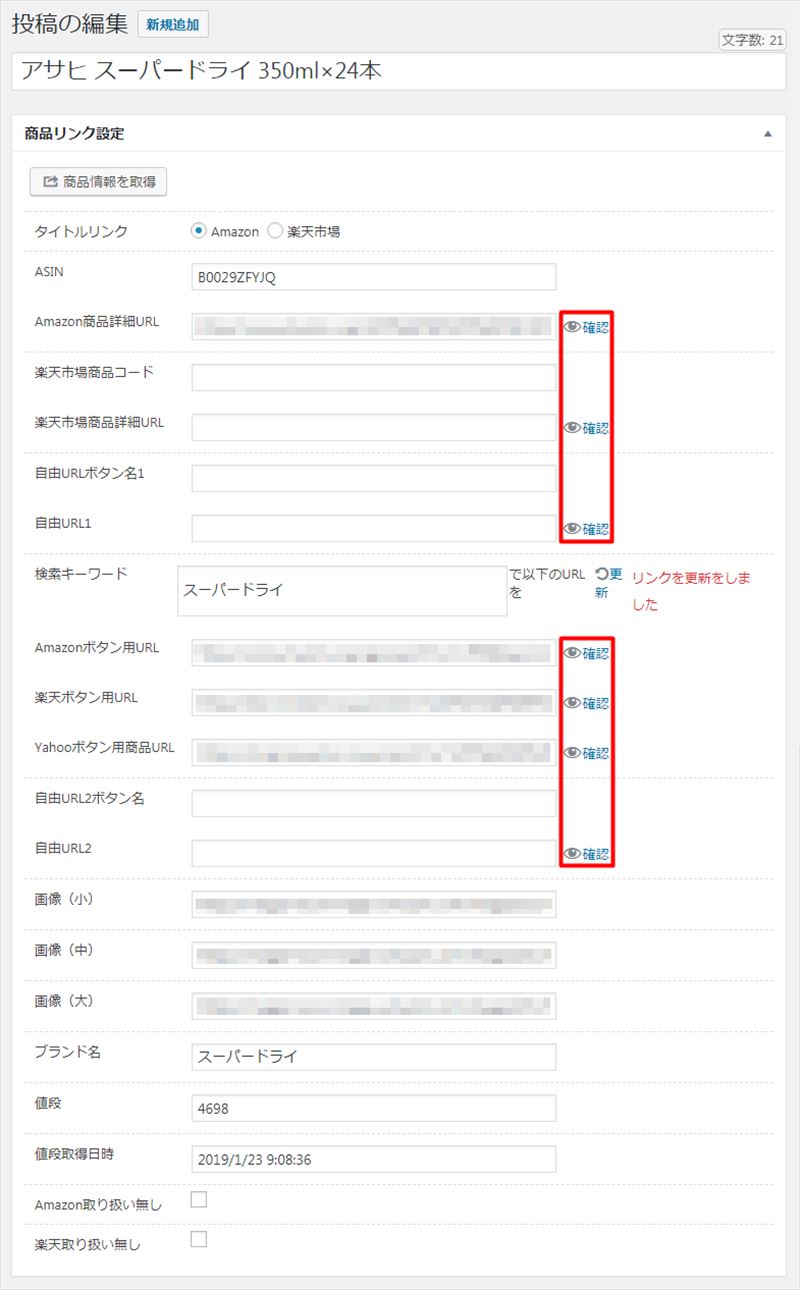
すると次のような画面が表示される。

この「リンクの編集」が大変優秀で、名称の変更、検索キーワードの変更はもちろん、「楽天市場」や「Yahooショッピング」などのボタンに割り振られたURLを書き換えることすら可能!
例えばAmazonとYahoo!ショッピングにはラインナップされているけど楽天市場にラインナップされていない商品の場合、リンクを空白にしておけばボタン自体を消せるのだ。
また全てのボタンを商品ページへ直接リンクさせることもできる。これは便利!
また赤枠の「確認」をクリックするとリンク先へ飛ぶこともできる。
アフィリエイトリンクを踏まなくても商品ページが確認できるのは地味だけど助かる。
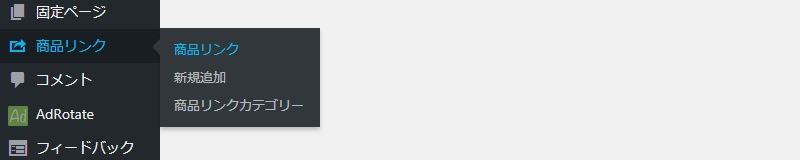
ちなみにWordPressのダッシュボードメニューの「商品リンク」からリンクの削除や新規作成、カテゴライズなどもできちゃうぞ↓

あとがき
超絶便利なリンク生成プラグイン「Rinker」の設定方法、使い方はこんなところ。
めちゃくちゃ簡単にリンクが作成できて、作業効率アップ間違いなし!
「Rinker」がアフィリエイト商材だったら死ぬ気でアフィサイト作るんだけどな・・・。
そのくらいおすすめなプラグインです。是非。




コメント